Websites have to process a variety of "streaming" data - information which may come over time and in waves, like user interaction and JSON responses from online APIs.
The resulting user interface changes can happen in many places around the page. Managing all those places becomes a chore fast. One popular solution for React-based sites is to add Flux on top of components. It's not a specific tool. Rather, a concept and multiple JavaScript libraries realize it in a variety of ways.

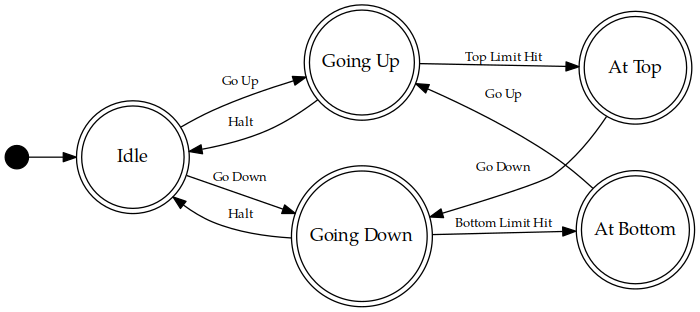
But Flux isn't new. A very similar idea has been utilized by game developers for years. It's the state machine design pattern (FSM = Finite State Machine). They share the same characteristics:
- Object storing the state for the entire system.
- Rules deciding how to update the state based on incoming action.
Flux and FSMs exist in many flavors but they solve the same issue - they organize the handling of information streams in a way that scales.
React alone is not enough to manage information on a site, after a certain critical mass of "streams" is reached. There's too much going on. Having to send information across dozens of components, until the ones that need it get it, is a chore. Using contexts in React helps mitigate this issue a little. They're often used by Flux libraries to send data around. Libraries enhance contexts by providing shared data stores, so there's only a single source of truth when a component wants to know how to display itself and function. The role of FSMs is the same. They can also use contexts when managing React websites and a similar mechanism on websites which use other frameworks. Conversely, a lot of Flux implementations can be used outside React. What can't, is just their shell, which makes them comfortable to use in React - usually contexts' definitions and HOCs.
Flux and FSMs handle complexity really well. While I'm a proponent of creating completely independent components and avoiding singletons (in the case of these two patterns, it's the shared state), websites can usually be divided into big components, comprising of tens of smaller ones. Some of the usual suspects ripe for integration with Flux or FSM, are headers and footers, pages' contents and popups. The internals of these large components can be managed in whatever way is convenient for developers.
Talk FSM To Flux

I experienced a strong need for a FSM while coding one of my own JavaScript apps.
It's a website embedded in a wrapper window, so it can mimic a desktop app on OSX and Windows. It has the traits of a game: it's realtime and adjusts its UX to the calendar date. After two weeks, the app may work differently than in the beginning. The user can also configure it to his liking. There are activities to perform and content to read and watch. While it is offline only, there's still a lot of "streaming" info coming in from multiple sources that it needs to adjust to.
At a point during development, any changes to the app started taking a long time to finish, because the flow of information was insanely difficult to trace. Too many things can happen in the app that affect UX and depend on the app's state, which is specific to every user. Integrating a JavaScript FSM into it allowed development to continue abd the app to be released.
When I started working with Flux, I couldn't help but notice all the similarities it had with that FSM.
I believe taking about FSM makes Flux easier to understand and get into. Many young developers hear about FSMs while studying at school. It's a tried and true pattern. Transferring from FSM to Flux may prove much easier than trying to understand Flux directly.
Also, Flux is not React-exclusive. This concept can be used in Angular, Vue and any other framework, and also outside web development. It's a nice concept for managing streams of information and good to know in case there's complex interaction to implement.