It's been a few years since I've stopped studying physical books and focused on reading online resources to learn anything. Sign of the times, I guess.
There's always been too much data to process on the internet. Even purely within the realm of project management or JavaScript programming. This is where Pocket came into my life. It's a simple service for collecting links. It was instrumental in getting my BSc and MSc degrees nearly a decade ago and I kept using it regularly afterwards.
It's meaningful for me to have a long list of things to read and have it ready for consumption at any time of day and any situation. I can browse Pocket at home, in a taxi, subway, plane and in the morning, evening or night. That is, wherever and whenever I have at least a few minutes to spare and learn something new.
The results are better than RSS feeds, too. They're already curated by me. RSS used to be popular, AFAIK until Google killed Google Reader. And, while articles I store in Pocket have older publication dates than entries in RSS feeds, their significance is much greater.
I try to track everything I see on the web through Pocket and bookmark more than I actually read. The approach reminds me of collecting website analytics and error reporting. Once the need to save something arises, it's already too late to create a bookmark. And saving to Pocket is a click away, so I click liberally.
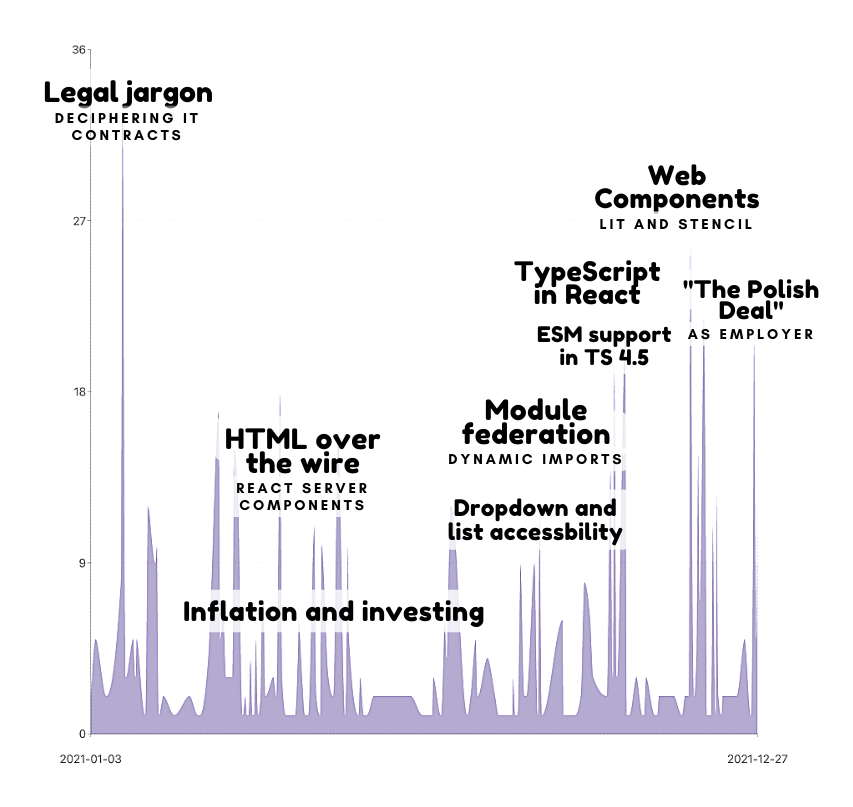
The tallest spikes marked in the diagram below are moments of me "going wide" - reading and watching large amounts of content saved to Pocket to get a broad and unbiased idea of things. Often, there's not a single place online with up-to-date and succinct information. In extreme cases, I have to process tens of resources in a day to understand a topic well. The diagram includes such moments.

The most outstanding areas are labelled. In general, there's money related stuff due to inflation, IT legalese and covering hard coding skills to keep up professionally as a full stack developer and tech leader.
Here's a more detailed rundown.
Legal jargon
IT contracts can be complicated due to the transfer of copyright between the company and the employee. Different lawyers describe these differently and there exist many ways to go about it. In the past, I've asked lawyers for advice on some of the terms. Still, it's always a good idea to know a little about such topics yourself.
Inflation and investing
Investing has been a minefield for a while now. COVID dialed both gains and loses from it to eleven. We know the stock market is infused with billions supposed to stimulate its growth and everyone is expecting a major fall to happen soon in response to inflation.
HTML over the wire
After Turbo was introduced to Rails, talks about server-side streaming and re-rendering of components picked up in JavaScript. React introduced experimental support for server components. It's becoming so popular, there are already frameworks created based on it and existing ones are supporting it. Because of Google's new search ranking model emphasizing website performance, there is room for new front-end serving strategies. Is it enough of a reason to switch to one of the new JS frameworks? Time will tell. I personally don't think so.
Dropdown and list accessibility
HTML is full of tags and attributes for creating custom accessible components. Dropdowns, lists, modals and carousels are some of the more complex and difficult ones to get right and working properly across browsers. There's also no single design or way to implement them. So, it's one of those accessibility topics I keep re-researching. One of the best places to look for good practices is alphagov.
TypeScript for React and changes in TS 4.5
There are many ways to do the same type checking in TypeScript and more options are in the works. It's also becoming more powerful a language. But TypeScript for React hasn't been the best so far. React+TypeScript Cheatsheets is a great source of inspiration which helps avoid some of the pitfalls of the current implementation.
Also, JavaScript libraries are moving en masse to ESM modules. Support in TS for such modules is marked as experimental and stable support had to be delayed. Not having this feature in TS may have a significant influence on the strategy taken by library authors depending on the other tools used in the project, such as Webpack, Babel and others. Therefore, it was another important topic for me to research in 2021.
Module federation and dynamic imports
Decentralization is not just a Web3 thing. More and more established tools are adding support for dynamic reconciliation of websites. This along with concepts such as micro-frontends complicates their architecture. It's often not warranted to invest money and development time into these technologies. Conversely, hosting providers like Vercel are making it extremely easy to divide runtime code into smaller chunks and doing so positively impacts end-user performance and the "shareability" of code between projects. There's monetary incentive for companies to incorporate this new tech as long as vendor lock-in won't be to severe.
Web Components
The most under-the-radar thing last year and previous years for me was Custom Elements and Web Components. Some large corporations have been developing their own design systems based on such components for years already.
They're not great for everything. For example, I doubt they will ever replace frameworks like React or Vue. They can be a game changer for low level HTML components, though, and some companies are already realising their potential in this area. They hide some of the intricacies of HTML and improve accessibility. Have a look at Lit (the successor to Polymer) and Material Web for examples and an overview of what Web Components can do right now.
The Polish Deal
A super boring but important topic if you're running a company in Poland. Significant tax changes are coming in 2022. Sadly, doing taxes properly has been getting more complicated year-by-year and this time is no different.
Obviously, much has happened last year. The listed topics only scratch the surface. It's not an exhaustive list and my research touched upon many minor things not mentioned here. I will be following-up on the large ones in 2022.